openSUSE:Buttons and banners
Περιεχόμενα
Official artwork
Click here for the official Novell logo page.
What's here
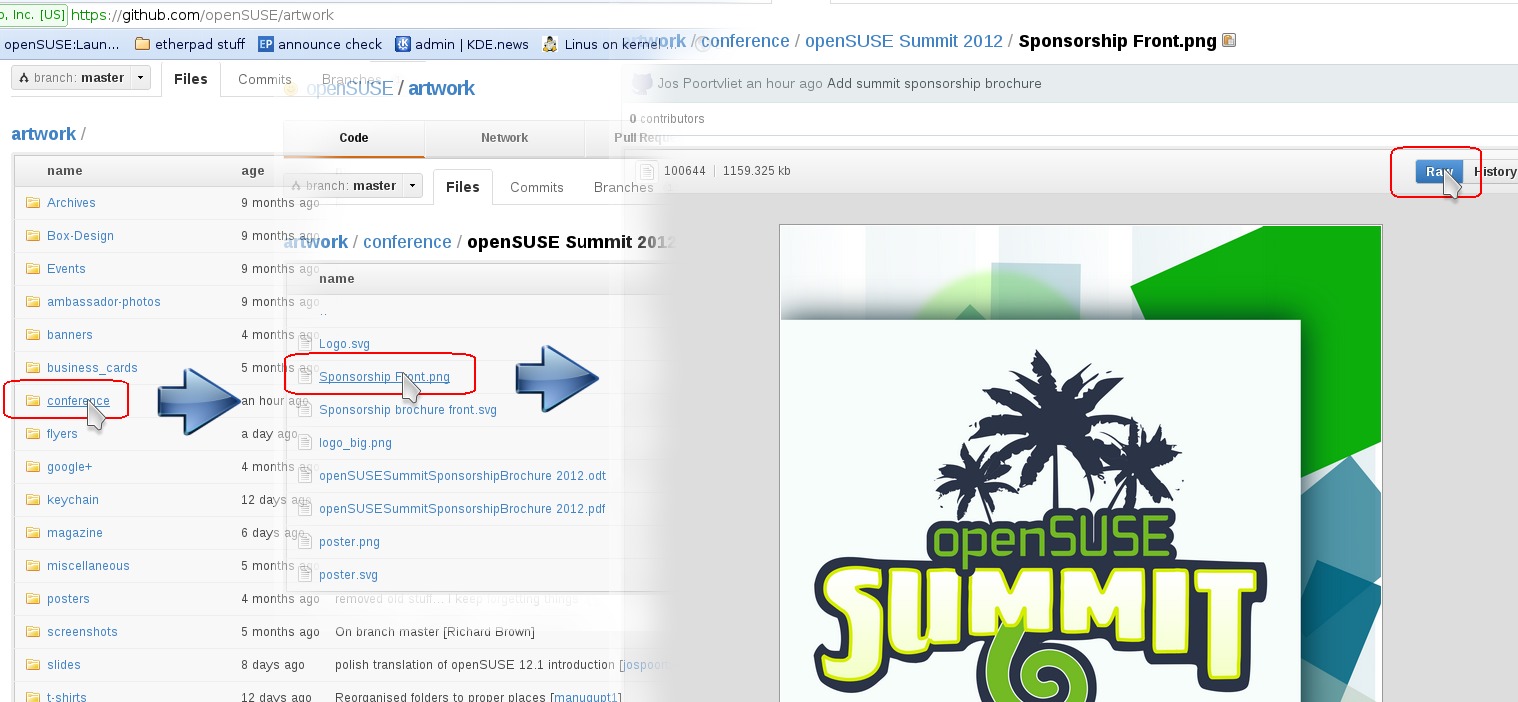
All our artwork is in our GitHub repository. You can browse it via the GitHub website. Below a quick "how to download stuff" infographic.
There are things below which might or might not be in the artwork repo.
Small buttons
Linking to openSUSE.org
Link to www.opensuse.org with these buttons by using the following code (XHTML):
<a href="http://www.opensuse.org"> <img src="http://files.opensuse.org/opensuse/en/6/6e/Suselinux-green.png" width="80" height="15" alt="openSUSE.org" /></a>
Valid w3c xhtml 1.0 strict and "border 0" below code:
<a href="http://opensuse.org"><img style="border: 0px solid ; width: 80px; height: 15px;" alt="openSUSE.org" title="openSUSE.org" src="http://files.opensuse.org/opensuse/en/6/6e/Suselinux-green.png" /></a>
where 'http://files.opensuse.org/opensuse/en/6/6e/Suselinux-green.png' is the path to the file. You can view the path by looking at the properties of these images or in Firefox choosing 'View Image' from the right-click menu.
Banners
General banners
| |
|
| |
|
 |

|
 |

|

<a href="http://www.pl.opensuse.org"> <img src="http://files.opensuse.org/opensuse/pl/e/e6/OpenSUSE.png" width="550" height="74" alt="openSUSE.org" /></a>
Greek
There are some banners and userbars for openSUSE greek community.
User bar for openSUSE Greek Community
Banner for Greek Community blog's
All artwork is under creative commons v3.0
Sidebars for Twitter
How to customize the svg files
Some sidebars are customizable: you get the source and you can add your own name etcetera. Following a how-to on doing this.
step 1 Get Inkscape if you don't have it yet:
zypper in inkscape
step 2 Open the file and customize the text by double-clicking it and typing.
step 3 Choose File and Export Bitmap. Choose page, pick a name and click on Export.
step 4 You will get a PNG file as output which works on most sites. Twitter requires you to have a jpg file, however. In Dolphin, do a right-click on the file and choose actions -> convert-to -> JPG or use the image viewer (Gwenview). You can also use an application like the Gimp to create the jpg file.
step 5 Tweet or dent about it!
How to insert the sidebar in your Twitter
1. Login in your account of Twitter
2. Select Settings in the top panel
3. In Design tab, select Change background image
4. Select the image
5. Click in Save changes
Twitter Widget
To add a widget that follows @openSUSE, @openSUSEConf and #openSUSE, insert the following code (Javascript) as a widget.
<script type="text/javascript" src="http://cdn.widgetserver.com/syndication/subscriber/InsertWidget.js"></script><script type="text/javascript">if (WIDGETBOX) WIDGETBOX.renderWidget('353d2de1-6434-4fff-91da-83271662191d');</script><noscript>Get the <a href="http://www.widgetbox.com/widget/tweet-blender">Tweet Blender</a> widget and many other <a href="http://www.widgetbox.com/">great free widgets</a> at <a href="http://www.widgetbox.com">Widgetbox</a>! Not seeing a widget? (<a href="http://docs.widgetbox.com/using-widgets/installing-widgets/why-cant-i-see-my-widget/">More info</a>)</noscript>
The code above creates an English only widget. To create or customise your own widget visit http://www.widgetbox.com/widget/tweet-blender
To see the above widget in use, visit http://kknundy.blogspot.com and see the "openSUSE Tweets" section.
<script src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'search',
search: 'openSUSE OR #openSUSE OR openSUSEConf OR #openSUSEConf',
interval: 6000,
title: '',
subject: 'openSUSE',
width: 'auto',
height: 300,
theme: {
shell: {
background: '#000000',
color: '#ffffff'
},
tweets: {
background: '#3b3b3b',
color: '#d6d6d6',
links: '#00d9ff'
}
},
features: {
scrollbar: false,
loop: true,
live: true,
hashtags: true,
timestamp: true,
avatars: true,
toptweets: true,
behavior: 'default'
}
}).render().start();
</script>
Here is another widget using "official Twitter goodies". It searches for "openSUSE OR #openSUSE OR openSUSEConf OR #openSUSEConf"
It can be customised here : http://twitter.com/goodies/widget_search
Countdown
For release countdown graphics please visit Countdown.
openSUSE conference
For conference artwork please visit Conference artwork.
Use of openSUSE graphics (offical artwork only)
Please leave them as they are. Altering the graphics in any way dilutes the recognition of openSUSE graphics.
- Do not change the logo.
- Do not change any letters in the logo to a different font, casement, form or color.
- Do not italicize, skew or stretch the logo.
- Do not deviate from the spacing or sizing relationships already established in the logo.
- Do not use unauthorized icons or words in conjunction with the logo.
Use the openSUSE graphics only in conjunction with pieces related to the openSUSE.org project. They should not be used in any other instance.
In short, follow the brand guidelines in the openSUSE wiki! Use of (at least the official) openSUSE logos is permitted under the following SUSE legal rules.
Contributed artwork
Have you made some nice graphics for openSUSE? The Artwork portal is the right place for them.